
Konfiguracja i dostosowanie elementów graficznych w sklepie internetowym

Zarządzanie logo i faviconą sklepu

W sekcji MODERACJA / Logo, top i inne elementy strony wgramy logo i [/pl/shop/blog/wgrywanie-wlasnych-favicon-bez-koniecznosci-edycji-maski-sklepu-jest-juz-mozliwe-1235325331 faviconę] sklepu.
Na co warto zwrócić uwagę?
- Logo sklepu w zależności od template nie powinno przekraczać wymiarów 360x130px (szerokość/wysokość).
- [/pl/shop/blog/wgrywanie-wlasnych-favicon-bez-koniecznosci-edycji-maski-sklepu-jest-juz-mozliwe-1235325331 Favicona] najlepiej żeby była w rozmiarze 32x32px,
- Warto zwrócić uwagę aby grafiki nie były zbyt duże, przez co nie spowolnią czasu ładowania strony. Przed dodaniem grafik warto je dodatkowo skompresować. Efekty możesz sprawdzić przy pomocy narzędzia Google Page Speed.
Zarządzanie strefami banerowymi, reklamami

W zależności od tego z jakiego template’u STANDARD korzystasz w zakładce MODERACJA, wyświetlą się tylko dostępne do konfiguracji strefy. Warto w tym miejscu zastanowić się nad kwestią rozmiarów grafik w sklepie. Banery i grafiki powinny wyświetlać się optymalnie na wszystkich urządzeniach mobilnych, stąd w maskach RWD istnieje możliwość ustawienia odpowiedniej grafiki pod konkretną rozdzielczość urządzenia mobilnego w zależności czy jest to desktop, tablet czy smartfon. Dzięki przygotowaniu grafik w odpowiednich wymiarach, unikniemy sytuacji, w której za duży baner zostanie zeskalowany w nieodpowiedni sposób do szerokości ekranu, przez co będzie nieczytelny dla użytkownika.
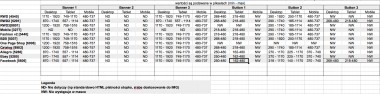
Rozmiary grafik dla wybranych masek
Dobrze zoptymalizowane grafiki pod urządzenia mobilne spowodują dodatkowo szybsze wczytywanie się całej strony co bezpośrednio wpływa na wyniki w Google Page Speed. Najczęstszą przyczyną niskich wyników w Speed test, są nieoptymalnie dodane grafiki, dlatego jeśli Twój sklep internetowy słabo wypada w testach Google, sprawdź czy masz odpowiednio skompresowane grafiki. Odpowiednio zoptymalizowane grafiki mają duży wpływ na wyniki rankingu. Wszystkie wymiary dla grafik można znaleźć w swoim panelu administracyjnym.
Wskazówka
- Przy dużych strefach banerowych należy ostrożnie dobierać ilość banerów. Zbyt duża ilość banerów wpłynie negatywnie na szybkość ładowania strony.
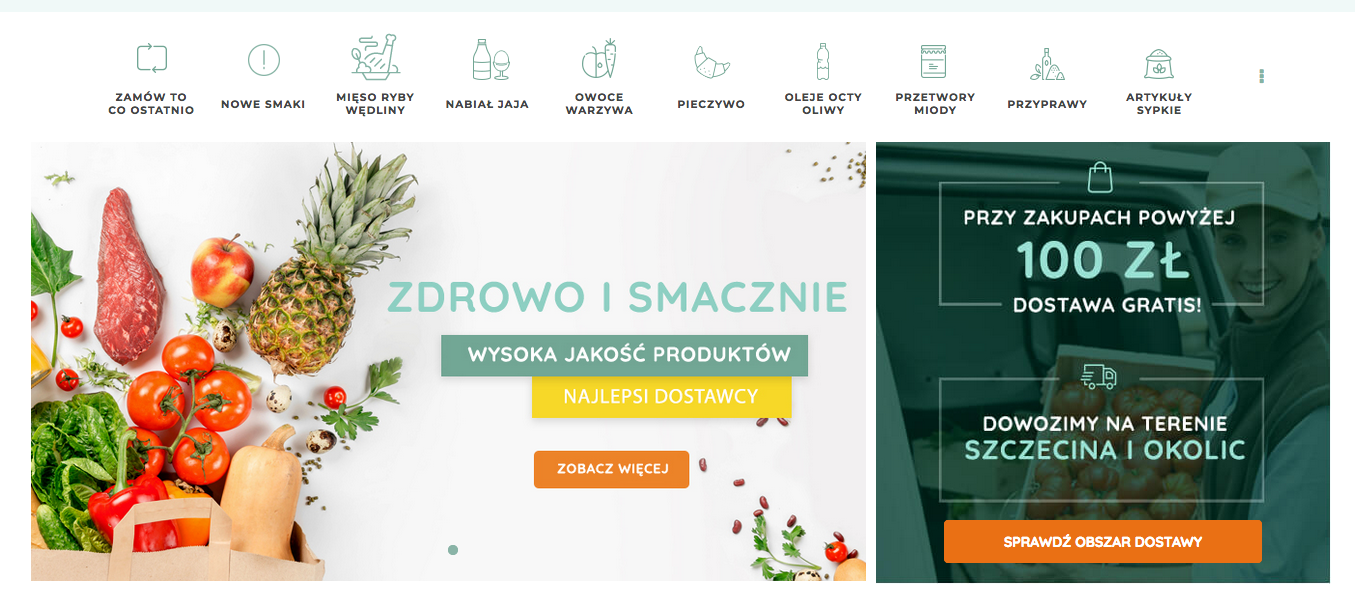
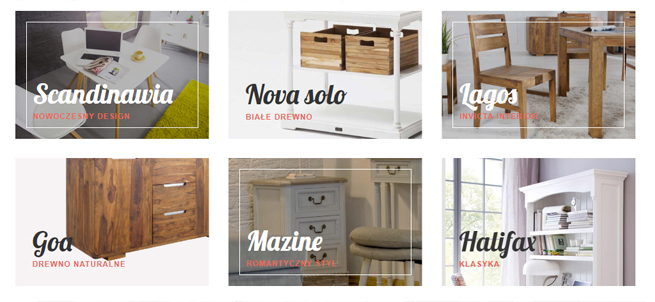
Przykłady wykorzystania bannerów HTML w sklepie internetowym


Bannery HTML zyskują przewagę nad bannerami w formie grafik(obrazków), dlatego że nie tracą na jakości w przypadku mniejszych ekranów oraz są dużo bardziej wydajne pod kątem szybkości ładowania strony. Dodatkowym atutem o którym warto wspomnieć jest fakt, że jeden banner HTML przygotowany pod wersję RWD będzie odpowiednio dostosowywał się do danego urządzenia, bez względu czy jest to desktop, tablet czy smartfon. Na każdym urządzeniu będzie w pełni czytelny. Co ważne, tekst w takim banerze możemy zmienić z poziomu panelu (nie trzeba edytować całej grafiki jak w przypadku obrazków)
Jeśli nie jesteś zadowolony z wyglądu swoich banerów lub masz jakiekolwiek problemy z ich odpowiednim ustawieniem w panelu - skontaktuj się z naszym Działem Graficznym, który w profesjonalny sposób przygotuje/skonfiguruje strefy banerowe w Twoim sklepie internetowym.
Co jeszcze możemy skonfigurować w Twoim sklepie?
Powiązane treści