
Toplayery i widgety: sprawdź, jak możesz wykorzystać je w swoim sklepie internetowym

Czy zastanawiałeś się, jak skupić uwagę kupującego na tym, co chcesz mu przekazać?


Jak pokazać odwiedzającemu sklep internetowy to, co chciałbyś mu przedstawić jako najważniejszą rzecz, obok której nie przeszedłby obojętnie spacerując po zwykłym sklepie? W IdoSell możesz umieścić na stronie specjalne rodzaje reklam, zwane toplayers i widgets. A dzięki możliwości wpływania na to, kiedy, jak długo i przy jakich kryteriach się one pokażą, możesz uzyskać bardzo zaawansowane efekty marketingowe, np.:
- Umieszczasz towary w porównywarkach i klienci trafiają do Twojego sklepu na stronę towaru? Dodaj specjalny toplayer, który wyświetli się tylko na karcie towaru i zachęci ich do większych zakupów, informując o rabatach i towarach gratisowych.
- Posiadasz profil sklepu na Facebooku? Wyświetl w toplayerze kod rabatowy dla odwiedzających Twój sklep, którzy zostali przekierowani z Facebooka!
- Odwiedzający trafił na stronę z wyszukiwarki Google? Pokaż w toplayerze najbardziej atrakcyjne towary w swojej ofercie, tak, aby od razu znalazł to czego szuka!
Moduł Toplayery i Widgety pozwoli Ci sugerować klientom, z czego mogą korzystać lub co jest warte uwagi. Znacząco przyczynia się także do konwersji oraz czasu, jaki odwiedzający poświęcają na przeglądanie Twojego sklepu.
Co to jest Toplayer i dlaczego warto z niego korzystać?
Toplayer to specjalna warstwa, pokazująca się na stronie podczas jej przeglądania. Charakteryzuje się dowolnością zastosowania - od Ciebie zależy, do czego zostanie wykorzystany na Twojej stronie. Możesz użyć go jako:
- reklamę towarów z najnowszych kolekcji
- powitanie potencjalnych klientów na stronie sklepu
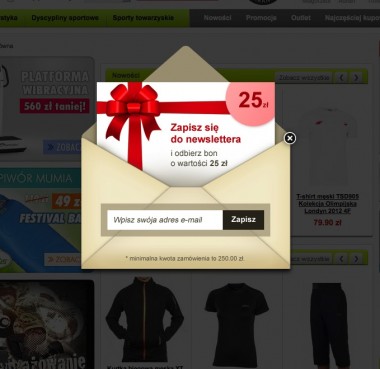
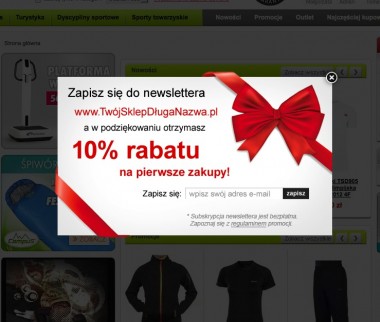
- propozycję zapisania do newslettera
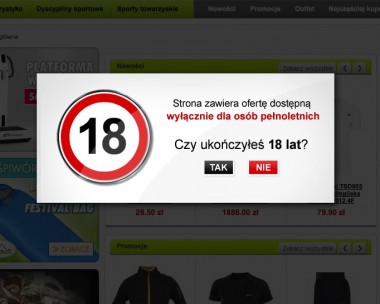
- wymuszenie potwierdzenia wieku osoby odwiedzającej stronę
- specjalnie dopasowane informacje, na które warto zwrócić uwagę podczas przeglądania wybranych podstron sklepu
Toplayer w znaczny sposób zwiększa prawdopodobieństwo, że użytkownik zobaczy lub przeczyta to, co Ty jako właściciel sklepu chciałbyś mu przekazać, a także podejmie jakąś akcję. Ponieważ reszta strony jest podczas jego wyświetlania nieaktywna, na pewno nie umknie uwadze odwiedzającego.
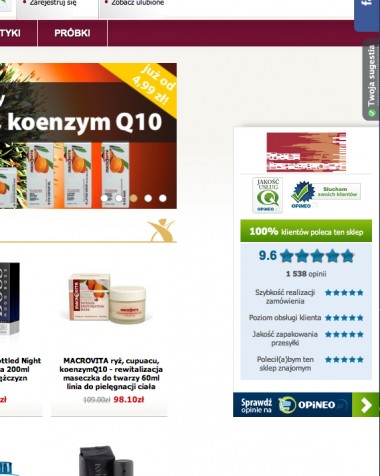
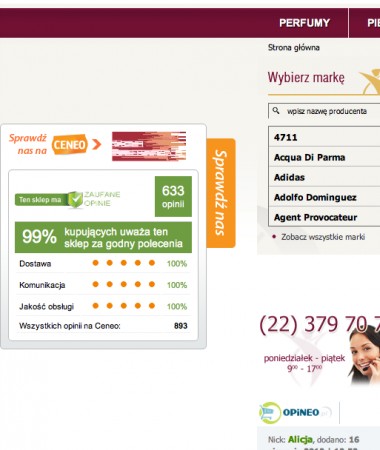
Przykładowe toplayery:
Co to jest widget?
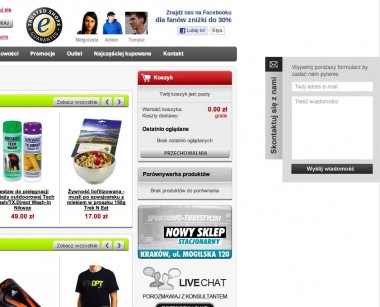
Widget jest odmianą toplayera i różni się od niego zachowaniem na stronie - jest elementem wysuwającym się i przypiętym do jednej z krawędzi strony.
Przykładowe widgety:
Funkcje i możliwości toplayerów i widgetów
Do dyspozycji masz szereg opcji, opracowanych na podstawie aktualnych standardów. W ramach modułu MODERACJA możesz między innymi:
- dodawać, edytować i usuwać dowolną liczbę toplayerów i widgetów
- określić, przez jaki czas, ile razy i na których podstronach wyświetlać element dla odwiedzającego
- ustawić blokadę i przyciemnienie tła na czas wyświetlenia
- ustawić, po ilu odwiedzonych stronach wyświetlić toplayer lub widget
- określić wymiary w pionie i poziomie oraz pozycję na stronie
- ustawić, czy toplayer lub widget ma utrzymywać pozycję przy przewijaniu strony
- wskazać grupę docelową odwiedzających na podstawie źródła odwiedzin, dotychczasowych zakupów itp.
- zapamiętać zamknięcie toplayera w cookies na określoną liczbę dni.
Intelignetne rozpoznanie odwiedzającego stronę
Jeżeli posiadasz więcej niż jedną stronę w panelu i dodatkowo kilka języków, istnieje możliwość ustawienia różnych toplayerów i widgetów dla każdego sklepu osobno w każdym języku. System sam rozpozna, w jakim języku klient przegląda stronę i wyświetli mu odpowiedni toplayer. Możesz skorzystać z dodatkowych opcji dla zalogowanych klientów i wyświetlić specjalny toplayer - np. z informacją o rabatach - tylko tym klientom, którzy robili już u Ciebie zakupy lub odwiedzili sklep, korzystając z Facebooka.
Wygodne narzędzie do samodzielnego budowania toplayerów i widgetów
Każdy toplayer bądź widget w panelu posiada własny edytor HTML, do którego można wkleić gotowy kod. Dzięki opcji wbudowanego podglądu łatwo sprawdzisz, jak dodany element będzie prezentował się na stronie.
Zlecenia dla działu graficznego
Jeżeli nie znasz HTML czy CSS, skontaktuj się z naszym działem graficznym i przekaż swoje pomysły. Nasi pracownicy wycenią, zaprojektują i dostosują toplayer lub widget zgodnie z Twoimi wymaganiami.
Dowiedz się więcej o zleceniach, jakie przyjmują nasi graficy
Najczęściej zadawane pytania dotyczące toplayerów i widgetów
1. Gdzie znajduje się moduł "Toplayery i widgety"?
Moduł dostępny jest w Panelu Administracyjnym w dziale MODERACJA.
2. Jak przygotować toplayer lub widget?
Jeżeli posiadasz podstawową wiedzę z zakresu HTML, dodaj nowy element w dziale MODERACJA / Toplayery lub MODERACJA / Widgety. W formularzu edycji dostępny jest edytor WYSIWIG oraz pole do wprowadzenia kodu HTML. Do dyspozycji masz również podgląd, dzięki któremu możesz zobaczyć efekty swojej pracy, bez oficjalnego publikowania elementu na stronie.
Jeżeli nie czujesz się na siłach, aby samodzielnie utworzyć toplayer lub widget, skorzystaj z profesjonalnych usług Działu Graficznego IAI.
3. Czy mogę ukryć toplayer lub widget bez usuwania go?
Tak, wystarczy ustawić opcję Aktywny na "nie". Jeżeli posiadasz drugą, mobilną wersję strony, odznacz obydwa typy strony dla opcji Aktywny.
4. Jak zrobić szybko przycisk zamykający toplayer lub widget używając zmiennych [iai:toplayer_close_begin] i [iai:toplayer_close_end]?
Przejdź do edytora HTML i wklej do kodu źródłowego obydwie zmienne. Pomiędzy nimi umieść tekst, np. Zamknij:
[iai:toplayer_close_begin]Zamknij[iai:toplayer_close_end]
Możesz dodatkowo ostylować przycisk. W tym celu wszystkie znaczniki umieszczaj zawsze wewnątrz zmiennych:
[iai:toplayer_close_begin]<strong>Zamknij</strong>[iai:toplayer_close_end]
5. Jak przenieść toplayer i widget z jednego sklepu do drugiego?
Przejdź do edycji toplayera lub widgetu i skorzystaj z opcji Eksport ICF. System wygeneruje plik i poprosi o jego zapisanie na dysku twardym komputera. Następnie przejdź z powrotem do wyboru strony w module Toplayery i Widgety, wybierz odpowiednią stronę i dodaj nowy element (wystarczy, że podasz jego nazwę i zapiszesz). Następnie, gdy nowy element jest już dodany do panelu, przejdź do jego edycji i skorzystaj z opcji Import ICF. System poprosi o wskazanie pliku. Wskaż uprzednio zapisany plik z dysku komputera i postępuj wg dalszych instrukcji.
6. Dlaczego nie mogę usunąć niektórych toplayerów i widgetów i edytować ich kodu źródłowego?
Jeżeli na liście toplayerów i widgetów nie wyświetla się opcja "Usuń", element został dodany przez Support IAI - czyli przez pracownika obsługi technicznej. Jako użytkownik panelu nie możesz usuwać takiego elementu, jednak możesz go wyłączyć, aby nie wyświetlał się w Twoim sklepie - wystarczy ustawić opcję Aktywny na "nie" w formularzu edycji. Masz również dostęp do wszystkich opcji konfiguracyjnych elementu, jednak edycja kodu źródłowego została zablokowana dla bezpieczeństwa.
7. Czy jest jakieś ograniczenie co do ilości wyświetlanych toplayerów i widgetów?
Nie ma takiego ograniczenia.
8. Czy muszę zamawiać dodatkowe komponenty do template sklepu, aby korzystać z toplayerów i widgetów?
Nie ma takiej konieczności. Kod wysyłany jest do źródła strony i wyświetlany niezależnie od komponentów template strony.
9. Czy dostępne są zmienne aktywne dla toplayerów, które podmienią się np. imieniem zalogowanego klienta?
Tak, dostępny jest szereg zmiennych aktywnych, a także zmienne wyświetlające dane towarów, które klient posiada aktualnie w koszyku. Aby zobaczyć listę dostępnych zmiennych, przejdź do edycji toplayera lub widgetu.
10. Chcę, aby mój dodatek wyświetlał się na konkretnej podstronie. Co znaczą poszczególne opcje?
Szczegółową listę podstron i ich opisów znajdziesz na stronie FAQ - Dodatki HTML i JavaScript
Powiązane treści