
Idealna karta produktu - jak ją przygotować?
W świecie e-commerce kluczem do osiągnięcia sukcesu jest zdolność do wyróżnienia się spośród tysięcy produktów dostępnych online. Idealna karta produktu staje się w tym kontekście kluczowym narzędziem, które może przyciągnąć uwagę, zainteresować klientów i skłonić ich do podjęcia decyzji zakupowej. Dowiedz się, jak przygotować kartę produktu w taki sposób, żeby była ona nie tylko atrakcyjna wizualnie, ale także dostarczała wszystkich istotnych informacji.

Nazwa produktu
Kwestia oczywista, lecz często zaniedbana. Klienci trafiają do twojego sklepu internetowego z różnych, często płatnych źródeł ruchu i kierowani są bezpośrednio na kartę produktu. Nazwa sprzedawanego przez ciebie towaru musi być duża, widoczna, pełna i klarowna. Powinna zawierać oznaczenie modelu, wariant i parametry, takie jak np. kolor czy rozmiar.
Twój klient musi dokładnie wiedzieć, czego dotyczy dana karta produktu. Do ogólnej nazwy, np. „buty” dodaj oznaczenie producenta, modelu oraz koloru. W ujęciu HTML nazwa towaru umieszczona w znaczniku H1 pomoże w pozycjonowaniu sklepu internetowego na tzw. długi ogon.
Cena produktu
Pomijając nazwę towaru, jest to najbardziej poszukiwany przez klientów element karty produktu. Warto ją wyróżnić, biorąc przy tym pod uwagę fakt, że wysoka jakość User Experience (UX) – czyli doznania, jakie towarzyszą klientowi przy zakupach w sklepie internetowym – ma wpływ na Twoje przychody. Dobre skojarzenia przywołują pozytywne emocje, a te sprawiają, że klienci wrócą do ciebie na ponowne zakupy.
Nikt nie lubi sytuacji, gdy przy kasie dowiaduje się, że wybrany produkt jest jednak droższy. W związku z tym cena musi być zawsze aktualna, ale jednocześnie dynamiczna, czyli powinna reagować na promocje, kody rabatowe czy rabaty ilościowe. Unikaj przykrych dla klienta niespodzianek, bo to w przyszłości może przełożyć się na twój sukces.
Ważne informacje
Już na etapie karty produktu twój potencjalny klient musi mieć dostęp do kluczowych informacji, związanych z ewentualnym zamówieniem towaru. Część narzuca prawo, a część po prostu warto uwzględnić, aby uzyskać dobrą jakość UX.
Są to między innymi:
- cena i czas dostawy,
- dostępność danego produktu,
- informacja o promocji i szczegóły na jej temat,
- informacja o możliwości zakupu na raty,
- dane kontaktowe,
- informacja o najniższej cenie z 30 dni przed obniżką.
Oczywiście część z publikowanych na karcie produktowej informacji musisz dostosować do specyfiki swojej branży.
Zdjęcia produktu
Niezbędny element, mający duży wpływ na sukces sklepu (choć, podobnie jak w przypadku nazwy produktu, bywa zaniedbany). Kilka lat temu firma Adobe przeprowadziła badania, z których wynika, że e-konsumenci chcą odczuwać podobne emocje do tych, które towarzyszą im przy zakupach offline. Kupując w internecie, nie ma możliwości dotknięcia produktu – profesjonalne i szczegółowe zdjęcia są więc jego sensownym substytutem.

Zainwestuj w duże, dobre jakościowo fotografie, które zaprezentują Twój asortyment ze wszystkich stron i pokażą istotne dla danego produktu detale. Warto też stworzyć inspiracje czy lookbooki, czyli prezentację produktu w jego naturalnym środowisku, np. sukienkę noszoną przez kobietę przechadzającą się po parku, lampkę na stoliku nocnym przy łóżku czy sofę w salonie.
Opis produktu
Przekazaliśmy wartości za pomocą zdjęć, teraz kolej na słowa. Podstawowym błędem jest kopiowanie opisów z innych źródeł – wpływa to negatywnie na SEO i zniechęca użytkownika, który w każdym sklepie trafia na tę samą treść, przez co nie jest w stanie dowiedzieć się czegoś nowego. Warto poświęcić czas i sukcesywnie umieszczać własne, przyjazne dla Google teksty w karcie produktu, w których opiszesz działanie produktu i przedstawisz, na czym polega jego konkurencyjność.
Kolejnym istotnym błędem jest opisywanie produktu przy pomocy cech. Oczywiście są one niezbędne – w szczególności, gdy mamy do czynienia z produktami technologicznymi i sportowymi, gdzie podajemy parametry produktów, czy z odzieżą, gdzie występują tabele rozmiarów. Przedstawienie właściwości asortymentu w postaci parametrów umożliwia również porównanie towarów, o ile sklep internetowy ma taką funkcję. Trzeba jednak pamiętać, że same cechy nie przekonają potencjalnego klienta do zakupu. Niektórzy kupują samochód dla jego wyglądu, inni dla jego osiągów, a jeszcze inni tylko dla prestiżu – w każdym przypadku liczą się zupełnie inne cechy.
Korzystaj z modelu CZK (Cecha-Zaleta-Korzyść). Umieszczając cechę produktu, dopisz, jaka stoi za nią zaleta, która z kolei prowadzi do osiągnięcia konkretnej korzyści.
Na przykład w przypadku smartfona:
- Cecha: ekran o przekątnej 4,7''
- Zaleta: duży obszar na wyświetlanie treści
- Korzyść: wygodne czytanie i oglądanie materiałów wideo
Użytkownika bardziej interesuje fakt, że w podróży wygodnie obejrzy odcinek swojego ulubionego serialu, niż to, jakie wymiary ma wyświetlacz jego smartfona. Pamiętaj: kobiety nie kupują kremu na zmarszczki, kobiety kupują brak zmarszczek. Zawsze sprzedawaj przy pomocy korzyści.
Nie zapominaj, że opis produktu musi być dostosowany do twojej branży i do tego, jakie warunki ona dyktuje. Dlatego warto uwzględnić instrukcje lub poradniki, które pomogą twoim klientom w podjęciu decyzji zakupowej i w późniejszym korzystaniu z zakupionego towaru. Tego typu materiały stawiają markę w dobrym świetle, a to pozytywnie wpływa na jej postrzeganie w internecie i nie tylko.
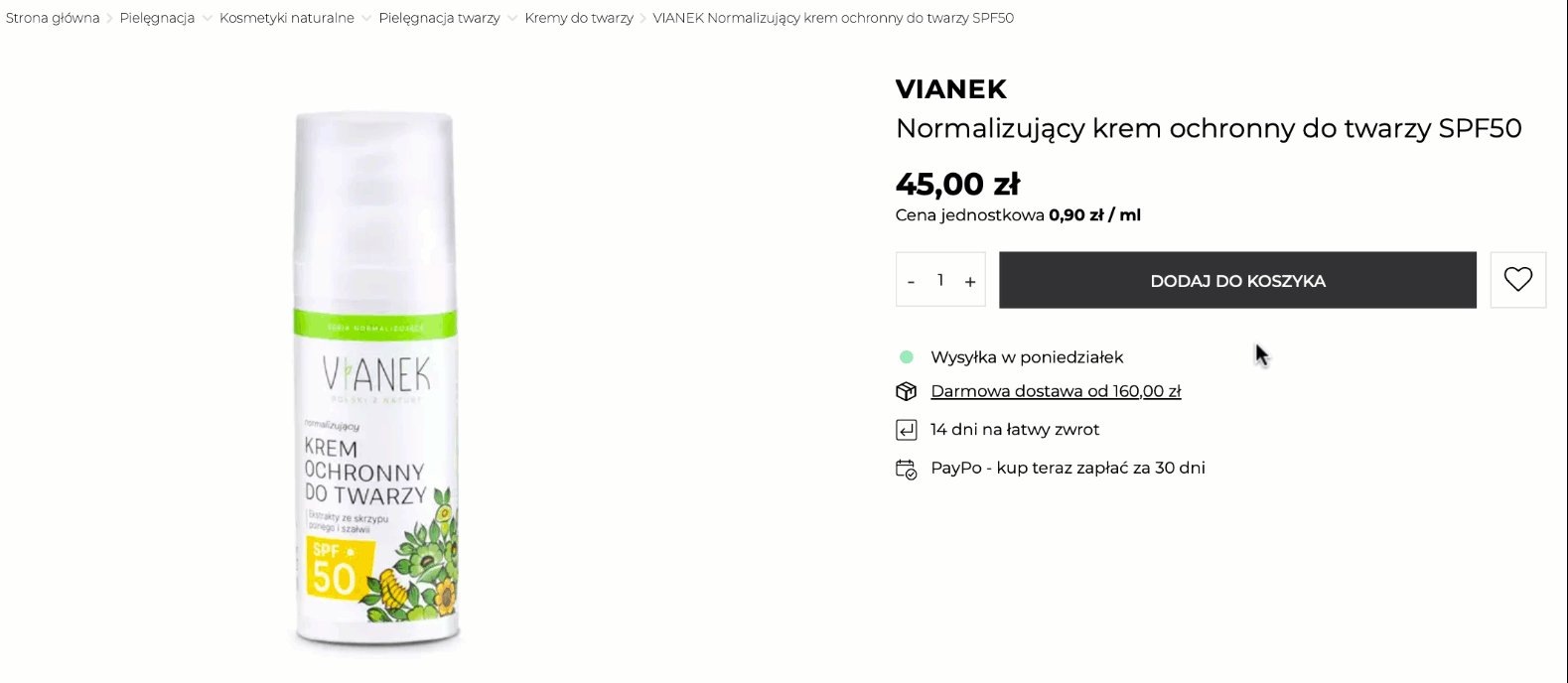
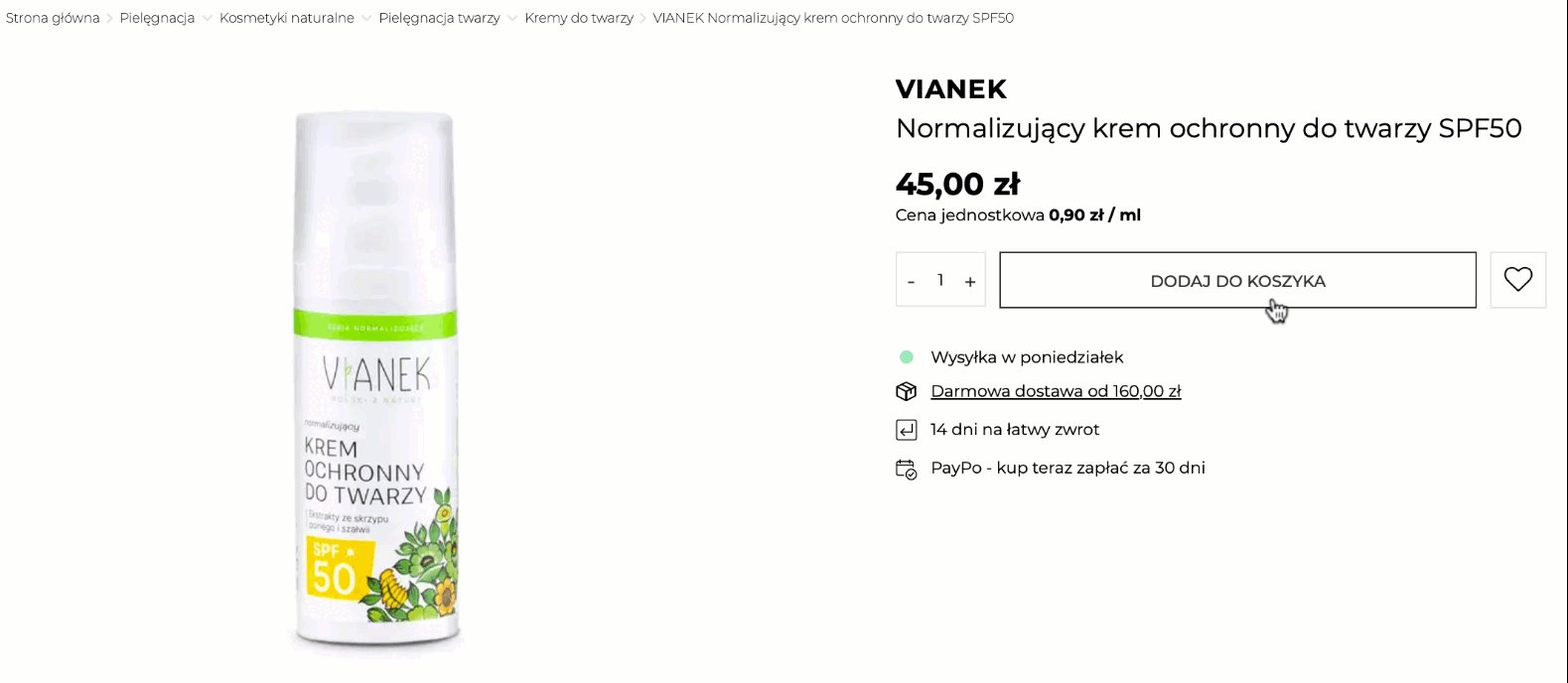
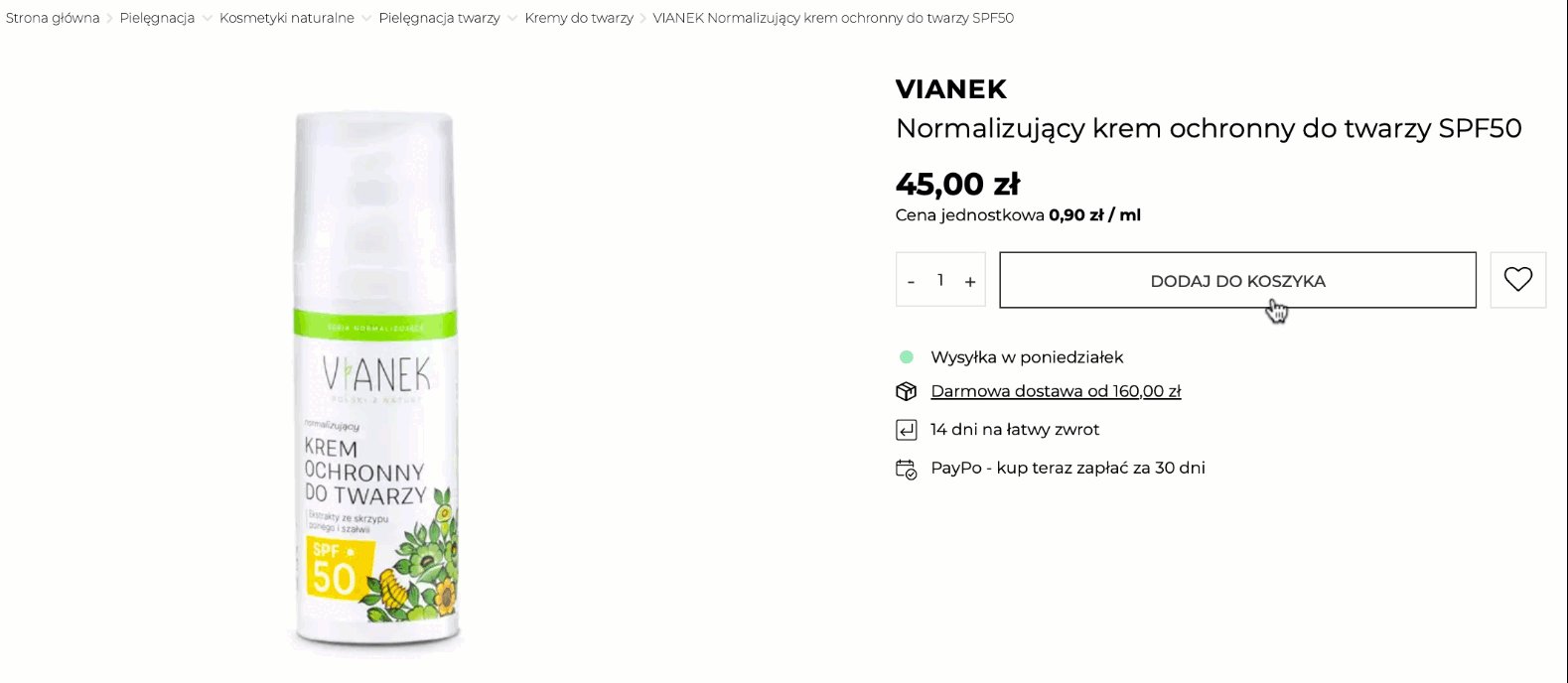
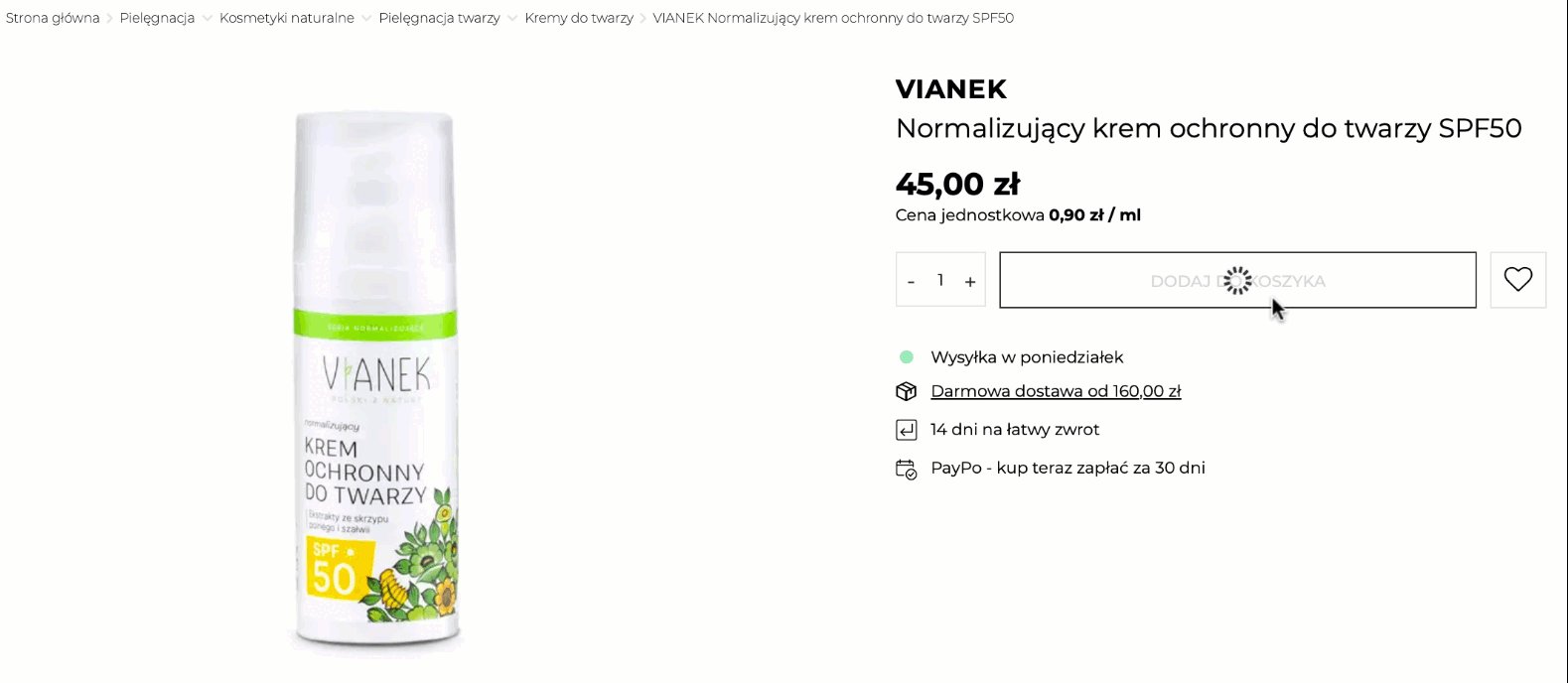
Przycisk dodawania produktu do koszyka

Powyższy przykład pochodzi ze sklepu internetowego działającego na platformie IdoSell.
Na pierwszy rzut oka jest to element, który nie wymaga dłuższego komentarza. Zdarzają się jednak sytuacje, gdzie przycisk dodawania produktu do koszyka w karcie produktu jest np. w formie tekstowej w kolorze czarnym (jak wszystkie treści na stronie), przez co może umknąć uwadze i wzbudzić przekonanie, że produkt jest niedostępny. Z tego powodu istnieje kilka kwestii, nad którymi warto się pochylić:
- Wielkość przycisku
Guzik powinien być widoczny, tj. nie może być przytłoczony przez inne elementy karty produktowej. Internauci cenią czas i wygodę, więc każda sekunda przeznaczona na poszukiwanie przycisku to większa szansa na rezygnację z zakupu. - Położenie przycisku
Przeważnie znajduje się on na prawej połowie karty produktowej, do czego użytkownicy są przyzwyczajeni. Stosując powszechne zasady użyteczności, umożliwisz swoim klientom bezproblemowe przemieszczanie się po twoim sklepie internetowym. - Czytelne CTA (wezwanie do akcji)
Przycisk w sposób jasny i klarowny musi przedstawiać swoje zastosowanie. Zawsze powinien zawierać tekst, ponieważ sam symbol graficzny może wprowadzić potencjalnego klienta w zakłopotanie, a to zmniejszy konwersję. - Above the fold (położenie nad linią przewijania strony)
Przycisk dodania produktu do koszyka to element, bez którego sklep internetowy nie mógłby istnieć, dlatego zadbaj o to, żeby zawsze znajdował się nad linią przewijania strony. - Kolor przycisku
Nie istnieje opracowana zasada, która jednoznacznie określa, jaki kolor powinien mieć przycisk, żeby konwersja karty produktu była możliwie największa. Przede wszystkim powinien jednak kontrastować z tłem strony, czyli się wyróżniać. Jeżeli silnik twojego sklepu umożliwia przeprowadzenie testów A/B, to sprawdź, jaki kolor sprzedaje u Ciebie najlepiej. - Reakcja przycisku
Warto uzbroić przycisk w dyskretną animację. Jeżeli użytkownik twojego sklepu internetowego zauważy, że przycisk reaguje na kursor (np. rozświetla się), to dodatkowo zachęci go do kliknięcia.
Niewielkie dodatki, które mogą zdziałać wielkie rzeczy

- Wideo
Krótki film to obecnie najlepszy sposób na prezentację produktu – w kilka sekund jesteś w stanie przedstawić wszystkie jego atuty. Wideo będzie doskonałym uzupełnieniem zdjęć i dobrze przygotowanego opisu. - Opinie
Prawie 80% internatów przed dokonaniem zakupu poszukuje opinii na temat produktu, a około 60% bierze je pod uwagę przy podejmowaniu decyzji zakupowej – warto umieścić opinie swoich klientów bezpośrednio na karcie danego produktu. - Rozwiązania niestandardowe
Jeżeli specyfika twojej branży wymaga dodatkowej, wychodzącej poza standardy formy przedstawienia ważnych informacji o produkcie, to nic nie stoi na przeszkodzie, żeby zagospodarować przestrzeń na karcie produktu. Możesz dodać np. tabele rozmiarów ubrań, kalkulator do wyliczania ceny, nietypowe warianty produktowe itp. - Produkty proponowane
Od strony technicznej rozwiązanie powszechne, jednak od marketingowej – często wykorzystywane nieprawidłowo. Hot spot z produktami proponowanymi wykorzystuj do inteligentnego systemu rekomendacji produktowej, up-sellingu (sprzedaż lepszych wersji produktu) i cross-sellingu (sprzedaż produktów komplementarnych). Pamiętaj, że wszystkie produkty muszą ze sobą korelować, inaczej tego typu działania nie przyniosą oczekiwanych przez ciebie efektów.
Wbudowane w sklep internetowy inteligentne rekomendacje są w stanie zwiększyć przychody nawet o 30%. Dlatego potraktuj taki moduł jako must have dla swojego sklepu. - Udostępnianie w mediach społecznościowych
Coraz trudniej spotkać osobę, która nie posiadałaby konta na Facebooku lub w innych serwisach społecznościowych. Umieść na karcie produktu przyciski udostępniania, a w ten dyskretny sposób poprosisz swoich klientów o polecanie twoich produktów w social mediach.
Wybierz platformę e-commerce, dzięki której zwiększysz swoją konwersję
Powiązane treści


