
Jeśli korzystasz z kompozycji własnej w narzędziu Composer, ten problem może dotyczyć również ciebie!
W ostatnich dniach otrzymujemy zgłoszenia o niedziałających płatnościach w szablonach własnych stworzonych w narzędziu Composer. W tym wpisie dowiesz się co zrobić, by problem nie dotknął twojego szablonu.
Jeśli w układzie szablonu korzystasz z komponentów STANDARD
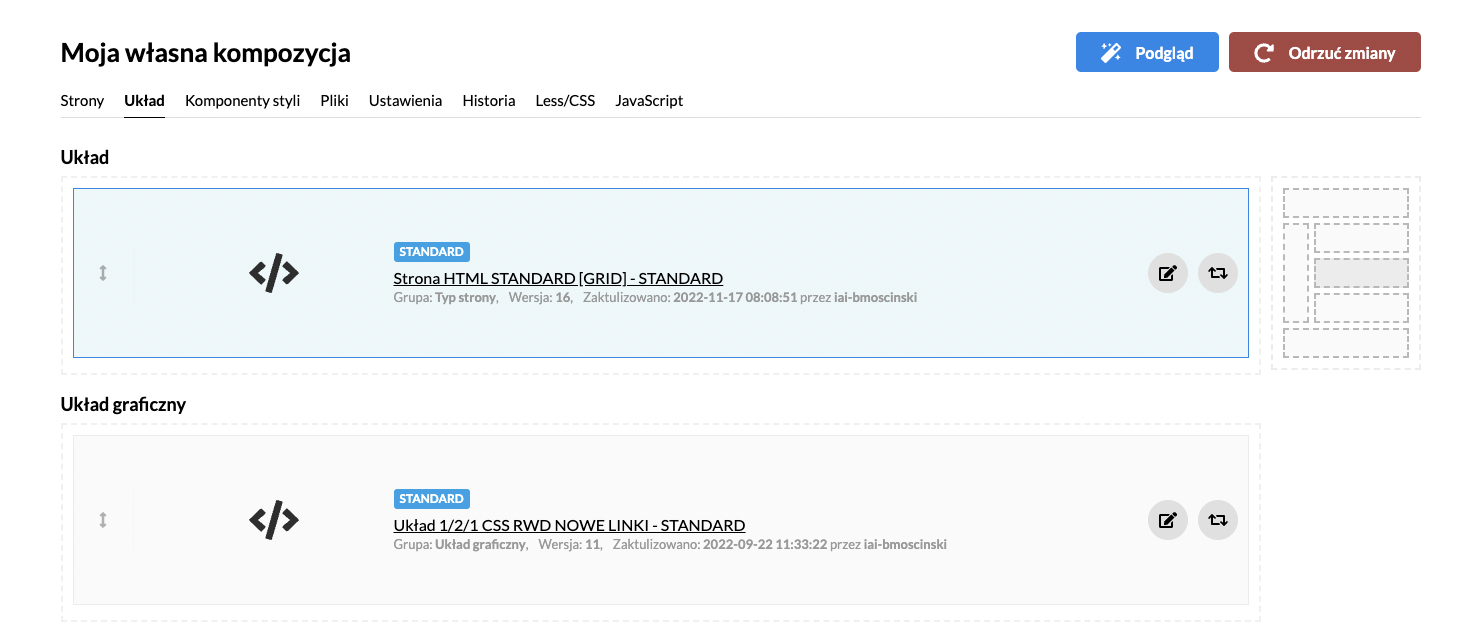
W sytuacji, gdy postanowisz zaktualizować komponent Strona HTML STANDARD [GRID] umiejscowiony w układzie kompozycji upewnij się, że jednocześnie posiadasz najnowszą wersję komponentu Układ 1/2/1 CSS RWD NOWE LINKI.
Analogicznie, jeśli postanowisz zaktualizować komponent Układ 1/2/1 CSS RWD NOWE LINKI koniecznie zaktualizuj również komponent Strona HTML STANDARD [GRID]. Poniższy zrzut obrazuje komponenty wymagające równoległego zaktualizowania.

Jeśli w układzie szablonu korzystasz z komponentów własnych
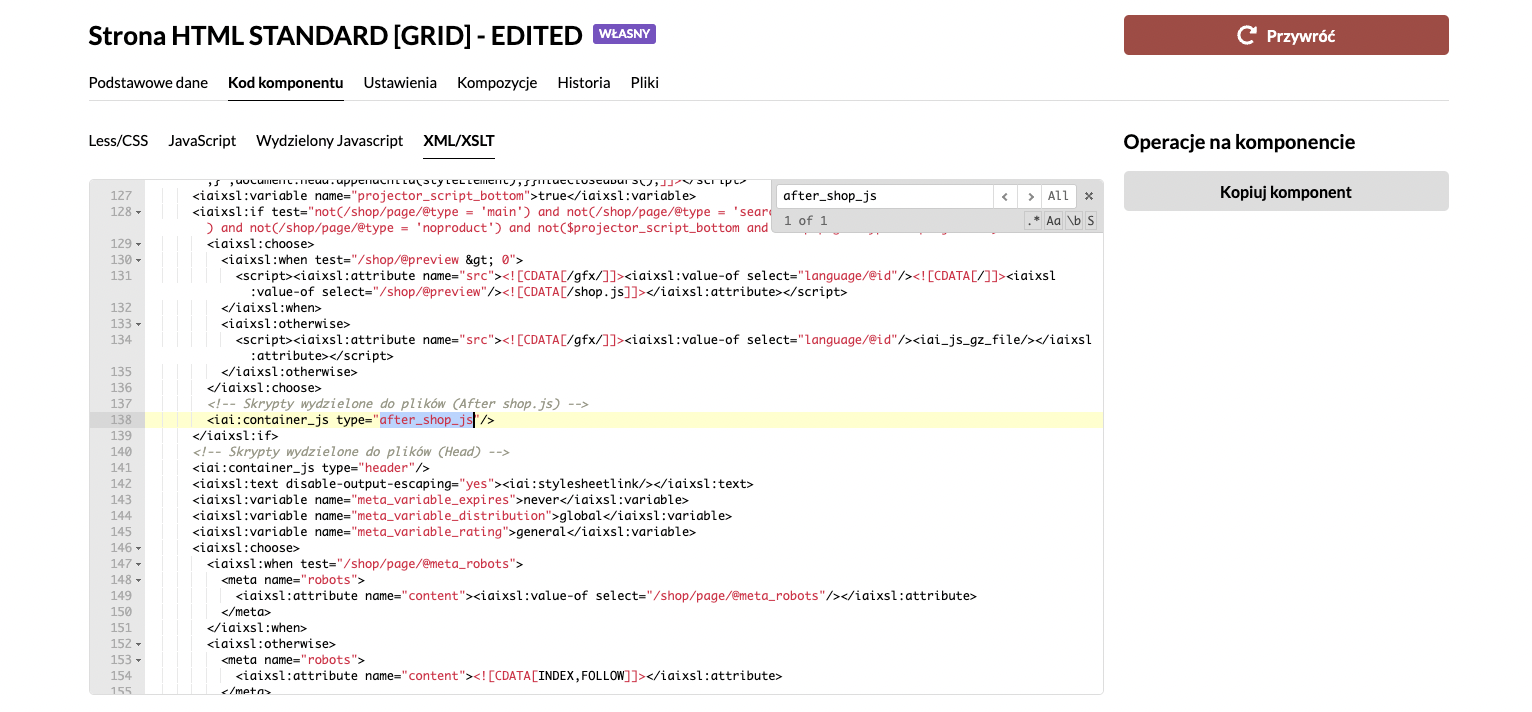
W sytuacji, gdy korzystasz z własnej wersji komponentu Strona HTML STANDARD [GRID] sprawdź, czy w jego kodzie XML/XSLT znajdują się tagi:
- <iai:container_js type="after_shop_js"/>
- <iai:container_js type="header"/>
Identyczny zabieg przeprowadź w sytuacji, gdy stosujesz własną wersję komponentu Układ 1/2/1 CSS RWD NOWE LINKI. W kodzie XML/XSLT zwróć uwagę na tagi, które są niezbędne do prawidłowego funkcjonowania płatności:
- <iai:container_js type="after_shop_js"/>
- <iai:container_js type="footer"/>

Problem nie dotyczy szablonów STANDARD
Jeśli korzystasz z kompozycji STANDARD, wszystkie komponenty współpracują ze sobą w prawidłowy sposób i nie musisz podejmować żadnych działań. Nie jest także konieczna aktualizacja szablonu.
Powiązane treści


