
Do nowego edytora WYSIWYG dodaliśmy szereg nowych narzędzi i usprawnień
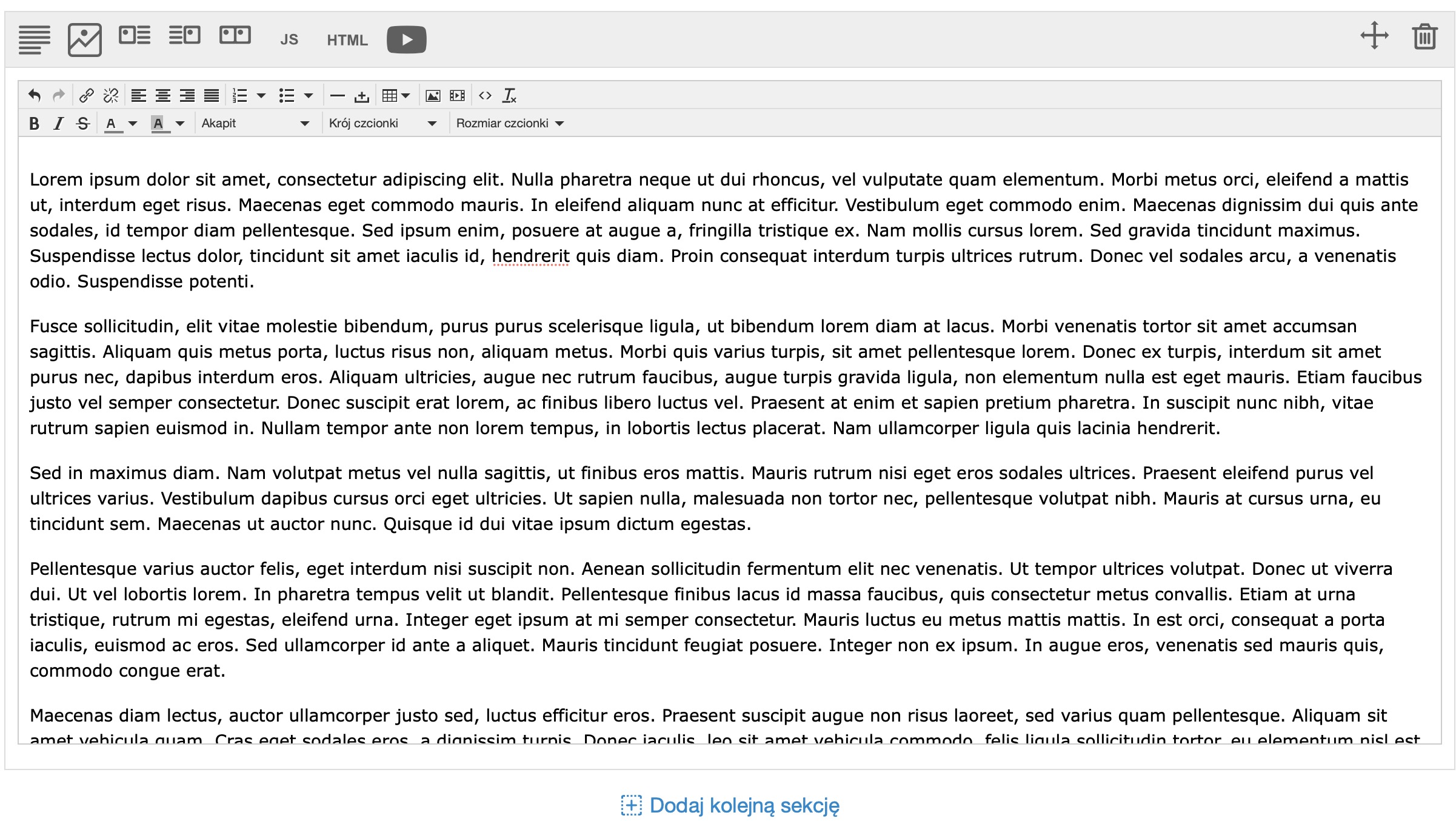
Ulepszyliśmy znacząco tzw. nowy edytor WYSIWYG, którego zadaniem jest tworzenie kodu na zasadzie podobnej do Allegro, czyli w oparciu o gotowe sekcje. Dzięki temu treści są responsywne i poprawnie wyświetlają się zarówno na urządzeniach typu desktop, jak i mobile. Pierwsza wersja została wydana w zeszłym roku. Przesłali nam Państwo szereg uwag i na tej podstawie dodaliśmy do edytora WYSIWYG wiele nowych narzędzi i usprawnień.
Dodaliśmy nowe narzędzia oraz rozszerzyliśmy działanie istniejących
- Rozszerzyliśmy możliwość edycji zdjęć. Teraz możesz zmienić wielkość zdjęcia, dodać alt/title oraz link do zdjęcia, bez konieczności edycji kodu HTML.
- Dodaliśmy możliwości oznaczenia akapitów, a tym samym wybrania odpowiednich headerów w HTML.
- Dodaliśmy opcję prostego i szybkiego tworzenia tabel.
- Dodaliśmy opcję wyczyszczenia formatowania, która jest przydatna przy wklejaniu tekstu z innego źródła / dokumentu.
- Dodaliśmy "niełamliwą spację" co pozwala uniknąć błędów polegających na pozostawieniu spójników na końcu linii.
Poprawiliśmy działanie edytora
- Teraz dodanie linku do filmu działa nie tylko dla YouTube, ale również np. dla Vimeo. Ponadto poprawiliśmy obsługę parametrów z linku do filmu, które już nie są ucinane.
- Poprawiliśmy prezentację styli inline oraz rozwiązaliśmy problem zbyt małych marginesów pomiędzy zdjęciem a tekstem.
- Wyeliminowaliśmy błąd, który pojawiał się kiedy podczas zaznaczania tekstu lewym przyciskiem myszy widok przeskakiwał do samego początku.
- I wprowadziliśmy wiele innych poprawek, które sprawiają, że praca z edytorem staje się przyjemniejsza.

W których miejscach panelu IdoSell mogę skorzystać z nowego edytora WYSIWYG?
Przypominamy, że z nowego edytora możesz skorzystać w następujących modułach:
- własne podstrony (CMS)
- wpisy na blogu
- wpisy w aktualnościach
- edycja treści dla newsletterów e-mail
Więcej informacji o samym edytorze i powodach, dla których go wprowadziliśmy (m.in. uzyskanie pełnej responsywności poprzez generowanie odpowiedniego kodu HTML i stylowanie go) można znaleźć w pierwszym wpisie dotyczącym zmiany edytora.
Będziemy obserwowali wykorzystanie edytora. Czekamy na dalsze uwagi. Kiedy upewnimy się, że spełnia on swoją funkcję i dobrze się sprawdza, będziemy go dodawali w kolejnych modułach.
Powiązane treści


