Wybierz, na których urządzeniach będziesz wyświetlać Widgety, Toplayery oraz dodatki HTML, a także przyspiesz ładowanie stron dzięki nowemu sposobowi ich wczytywania
Dedykowane rozwiązanie dla sklepów, które korzystają z szablonów w technologii RWD, dzięki któremu zdecydujesz, w jakich rozdzielczościach wyświetlać Widgety, Toplayery oraz dodatki HTML i JavaScript w Twoim sklepie internetowym. Ponadto, możesz zapobiec wolnemu wczytywanie stron, dzięki doczytywaniu wspomnianych elementów dopiero po całkowitym załadowaniu sklepu.
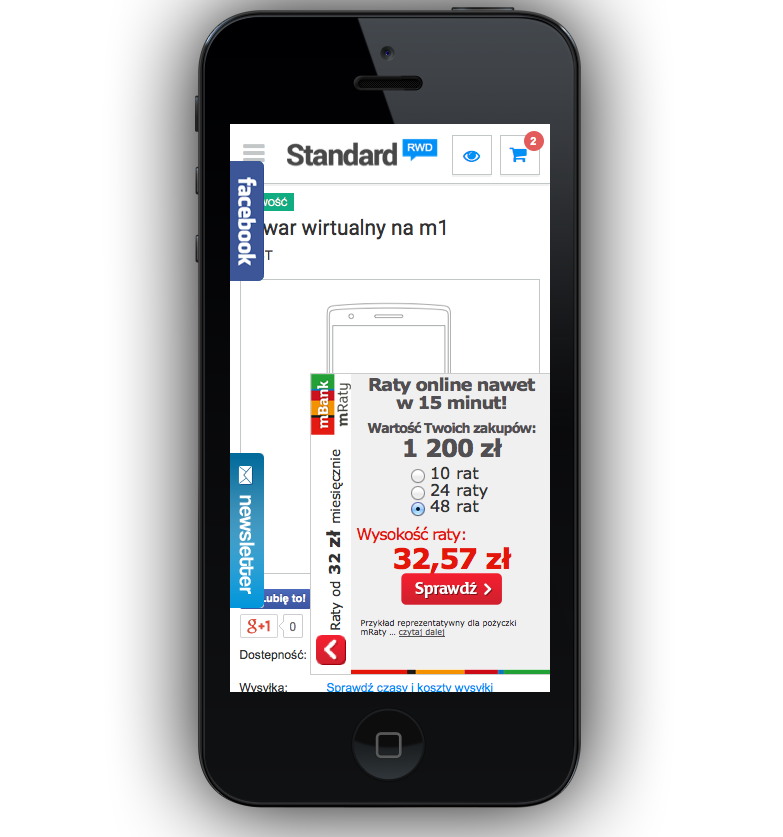
Kreacje graficzne w postaci Toplayerów czy Widgetów to powszechne rozwiązanie w sklepach internetowych, mające za zadanie zwrócić uwagę Twoich klientów na informacje, które chcesz im przekazać czy zachęcić do podjęcia akcji.
Dziś w erze dominacji urządzeń mobilnych, gdzie jak podaje raport Criteo Mobile Commerce za Q2 2015r., 14% transakcji w e-commerce ma miejsce właśnie na urządzeniach mobilnych i prawie 50% transakcji odbywa się z dedykowanych aplikacji na smartfony, więc należy się zastanowić czy wyświetlanie np. Widgetów na urządzeniach mobilnych ma sens, czy nie przysłonią one całego ekranu i nie utrudnią poruszania się po Twoim sklepie internetowym.

O ile 10" tablet nie będzie stanowił większego problem, o tyle mały ekran smartfona może się nie sprawdzić i przynieść odwrotny efekt oraz frustracje klientów, w efekcie nawet opuszczenie sklepu. Dlatego takie kreacje powinny być odpowiednio przygotowane (np. responsywne toplayery dopasowujące się do wielkości ekranu) i wyświetlane na odpowiednich urządzeniach, ale przede wszystkim po ich dodaniu, warto przetestować sklep na kilku urządzeniach by mieć pewność, że wszelkie dodatki nie będą utrudniały zakupów Twoim klientom.
Wybieraj na jakich urządzeniach wyświetlać Widgety, Toplayery, dodatki HTML i JavaScript
W związku z opisaną wcześniej problematyką przygotowaliśmy dedykowane rozwiązanie dla sklepów korzystających z szablonów RWD, dzięki któremu łatwo wybierzesz by wyświetlać np. Toplayer tylko na większych ekranach, takich jak ekrany komputerów czy tabletów i nie wyświetlać go klientom korzystającym ze smartfonów.
Jednak wyświetlanie kreacji na ekranach smartfonów jest także możliwe, więc pozostawiamy Tobie pełną swobodę wyboru w prezentacji takich treści w Twoim sklepie internetowym.

Szybsze wczytywanie stron, dzięki wykorzystaniu technologii AJAX
Przy okazji prac nad umożliwieniem wyświetlania kreacji w zależności od typu urządzenia, postanowiliśmy wpłynąć na czas ładowania stron, gdzie jest wiele Widgetów i Toplayer (które często znacząco wydłużają czas ładowania strony) i doczytać je dopiero po całkowitym załadowaniu sklepu.
W tym celu zdecydowaliśmy się wykorzystać technologię AJAX, która umożliwia m.in. doładowywanie w locie fragmentów strony i w tym celu stworzyliśmy dedykowane bramki do pobierania Widgetów i Toplayerów oraz dodatków HTML i JavaScript. Dzięki takiemu rozwiązaniu w pierwszej kolejności ładujemy stronę, a następnie po jej całkowitym załadowaniu doczytujemy dodatki.
Uwaga techniczna: pamiętaj, że możesz posiadać dodatki HTML zawierające opisy lub inne elementy, które mają wpływ na pozycjonowanie strony, a elementy doczytane dynamicznie (po załadowaniu strony) nie będą widoczne przez robota indeksującego. Warto jednak pamiętać, że wczytywać z kodem strony należy tylko niezbędne dodatki. Pozostałe powinny być doczytywane po całkowitym załadowaniu strony.
Jak skorzystać z nowych opcji ładowania dodatków?
By nowe narzędzie do ustawiania wyświetlania kreacji na wybranych urządzeniach było dostępne w Twoim panelu, szablon musi być w stanie obsługiwać tę nową funkcjonalność. Zatem konieczny jest aktualizacja do szablon STANDARD.
