
Trzecia generacja edytora szablonów Composer pozwala tworzyć własne komponenty i łączyć je ze standardowymi, umożliwiając zbudowanie indywidualnego, automatycznie aktualizowanego sklepu
Już teraz możesz w pełni korzystać z narzędzia Composer. Najważniejszymi zmianami są: możliwość edycji komponentów bez konieczności zmieniania całego szablonu oraz opcja ręcznej aktualizacji komponentów w kompozycji. Dzięki temu, w prosty sposób samodzielnie stworzysz wyjątkowy sklep internetowy. Poznaj szczegóły w artykule poniżej.

Zaprojektuj sklep z Composerem
Composer to nowe narzędzie do projektowania sklepów internetowych w IdoSell. Dzięki niemu zaprojektujesz własny szablon i zbudujesz swój wymarzony sklep internetowy.
Composer umożliwia korzystanie z gotowych elementów, które są dostępne w szablonach STANDARD oraz edycję i tworzenie własnych komponentów (trzeci etap zmian Composera). Dzięki temu nie musisz edytować całego szablonu - możesz zmieniać tylko niektóre komponenty, a wygląd pozostałych zostawiać bez zmian. Composer zapewnia możliwość ręcznej aktualizacji kompozycji. Służy do tego przycisk aktualizuj.
Z narzędziem Composer możesz więc utworzyć sklep z gotowych komponentów, dodawać i tłumaczyć własne teksty, dostosować kolory do twojej wizji, tworzyć i edytować własne elementy.
Co zyskasz?
- Zbudujesz atrakcyjny i niepowtarzalny wygląd twojego sklepu. Np. dzięki narzędziu Composer możesz zachować standardową kartę towaru, ale stworzyć unikalną listę lub wyszukiwarkę.
- Samodzielnie stworzysz swój sklep. Nie musisz znać się na programowaniu ani zatrudniać specjalisty, żeby zmienić wygląd poszczególnych komponentów lub literałów w swoim sklepie.
- Oszczędzisz czas i pieniądze. Skorzystaj z ponad dwustu darmowych elementów. Nie musisz zlecać prac specjalistom - ty decydujesz o wyglądzie swojego sklepu internetowego.
- Możliwość udostępniania komponentów między panelami.
Jak było do tej pory?
Do tej pory możliwa była edycja kompozycji poprzez zmianę położenia, ukrywanie i wymianę komponentów standardowych. Dodatkowo możliwe było nadpisywanie wartości literałów standardowych oraz plików graficznych.
Żeby dokonać niestandardowych modyfikacji w szablonie, konieczne było skorzystanie z usług web developerów. Nie zapewniało to możliwości aktualizacji szablonu o zmiany z szablonów standardowych.
Co się zmieniło?
Przede wszystkim wprowadziliśmy możliwość edycji komponentów. Dzięki temu możesz wprowadzić zmiany w jednym lub kilku komponentach, a wygląd pozostałych, zostawić bez zmian. Ty decydujesz, które komponenty zostają, a które edytujesz zgodnie ze swoją wizją. Komponenty będą aktualizowane na bieżąco, dlatego twój sklep zawsze będzie na czasie.
Drugą bardzo istotną zmianą jest możliwość ręcznej aktualizacji komponentów w kompozycji. Jest to jedną z największych zalet Composera. W odpowiedzi na wasze potrzeby wprowadziliśmy możliwość decydowania o tym, kiedy kompozycja ma się zaktualizować.

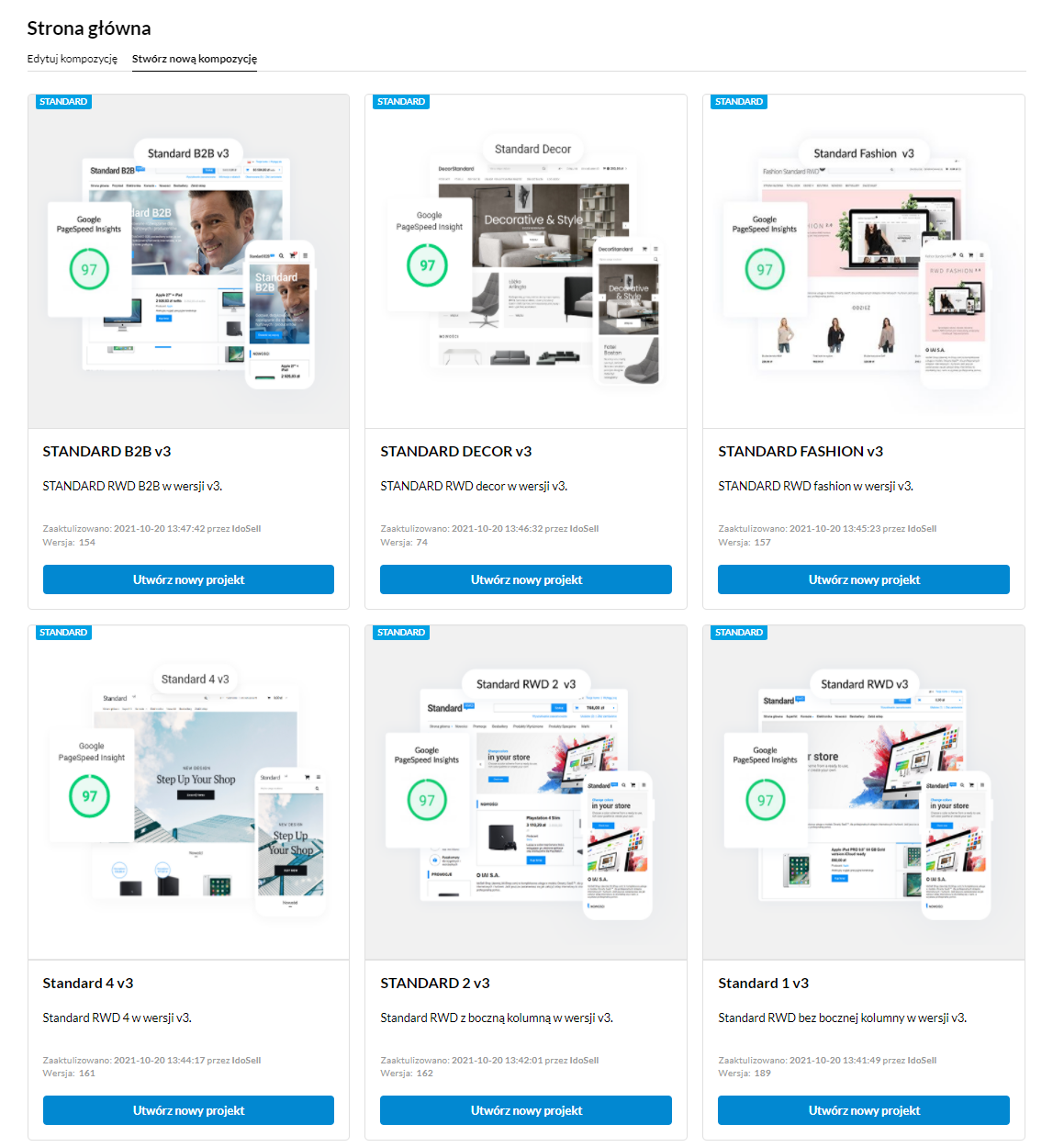
Strona Composera jest teraz bardziej czytelna. Pojawiły się dwie nowe zakładki: Edytuj kompozycję oraz Stwórz nową kompozycję. Zmienił się także widok edycji kompozycji. Pojawiły się miniatury nowych komponentów. Po kliknięciu w miniaturę, grafika zostanie wyświetlona w pełnym rozmiarze.

Uwaga! Nie będzie możliwości edycji komponentów standardowych. Dlatego za każdym razem, gdy będziesz chciał edytować komponent, zostanie utworzona jego kopia, czyli nowy komponent. Utworzony komponent zostanie automatycznie wstawiony w miejsce komponentu standardowego w edytowanej kompozycji.
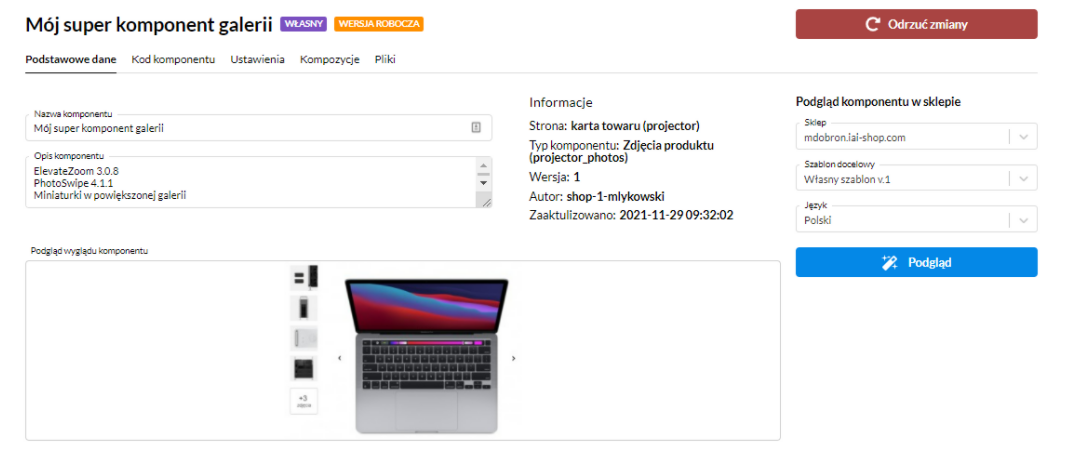
W trakcie edycji komponentu znajdziesz zakładki z możliwymi elementami do edycji. W prawym górnym rogu strony jest przycisk odrzucenia zmian i cofnięcia edycji do ostatniej utworzonej wersji komponentu. Poniżej znajduje się element wyboru sklepu, szablonu i języka, w którym chciałbyś podejrzeć szablon z edytowanym komponentem.
Na dole ekranu znajdują się przyciski Zapisz oraz Zakończ edycję. Pierwszy z nich służy do zapisywania zmian wprowadzonych w komponencie. Natomiast Zakończ edycję spowoduje zablokowanie komponentu do edycji i utworzenie nowej wersji komponentu. Cykl życia komponentu jest taki sam, jak dla kompozycji.

Dalsze plany
To nie koniec prac nad rozwojem narzędzia Composer. W przyszłości planujemy wprowadzenie możliwości migracji szablonów, które powstały w przeszłości, do Composera. Dzięki temu będziesz mógł zaktualizować szablony do najnowszych wersji, a także dokonać samodzielnie modyfikacji.
Jeśli nie widzisz powyższych zmian w swoim panelu, to znaczy że nie posiadasz jeszcze do nich dostępu. Nie martw się, w ciągu kilku dni to się zmieni i będziesz mógł w pełni korzystać ze wszytskich możliwości narzędzia Composer.
Powiązane treści